◆〈〈〈 解説 〉〉〉---------------------------------------------------------------------------
OPManagerでは、3Dラックビュー機能を使って、装置のラック収容イメージをビジュアル表示できる。
3Dラックビューは以下の手順で作成を行う。
①ラック作成 :
②3Dフロア作成 :
③ガジェット追加による [ ホーム ] ビューへの3Dラックビューの配備
今回は、以下の設定にて3Dラックビューを作成する。
ラック数 : 3 ラック (高さ : 30 U )ラック① (収容機器数 : 2 台 )
ラック名 : Rack01
収容機器①コンピュータ名 : OpManager ( 1 U )
収容機器②コンピュータ名 : Nas ( 8 U )
ラック② (収容機器数 : 3 台 )
ラック名 : Rack02
収容機器①コンピュータ名 : Server1 ( 1 U )
収容機器②コンピュータ名 : Server2 ( 2 U )
収容機器③コンピュータ名 : Server3 ( 4 U )
ラック③ (収容機器数 : 3 台 )
ラック名 : Rack03
収容機器①コンピュータ名 : Server4 ( 1 U )
収容機器②コンピュータ名 : Server5 ( 2 U )
ラック名 : Rack03
収容機器①コンピュータ名 : Server4 ( 1 U )
収容機器②コンピュータ名 : Server5 ( 2 U )
収容機器③コンピュータ名 : Server6 ( 3 U )
フロア名 : Room1
フロアサイズ : 7 × 4 タイルサイズ : 1 × 1
フロア① (収容ラック数 : 3 ラック )
収容ラック①ラック名 : Rack01
収容ラック②ラック名 : Rack02
収容ラック③ラック名 : Rack03
◆〈〈〈 ①ラック作成手順 〉〉〉-------------------------------------------------------------------------
1. ブラウザからOpManagerにログイン。
2. [ ホーム ] タブの [ 概要 ] 画面が表示。
『 ラック作成 』-『 ラックの追加 』を選択。
3. [ ラック作成 ] 画面が表示。
[ ラック名 ] に 『 Rack01 』 を入力。
[ ラックの高さ ] を 『 30 』 に設定。
『 次へ 』 をクリック。
4. [ 収容装置選択 ] 画面が表示。
[ すべての装置 ] リストから以下の 2 装置をドラックし、にラックにドロップし、右クリックで装置の高さを選択。
ドラック対象装置 : OpManager ( 1 U )、Nas ( 8 U )
『 保存 』 をクリック。
5. [ ラック編集 ] 画面がに遷移。
[ メニュー ] アイコンをクリック。
『 終了 』 をクリック。
6. [ ラックビュー ] 画面が表示。
上記の手順を繰り返して、『 Rack02 』、『 Rack03 』 を作成する。
◆〈〈〈 ②3Dフロア作成手順 〉〉〉-------------------------------------------------------------------------
1. [ ホーム ] タブの [ 概要 ] 画面が表示の状態から。
『 3Dフロア作成 』-『 フロアの追加 』を選択。
『 3Dフロア作成 』-『 フロアの追加 』を選択。
2. [ フロア作成 ] 画面が表示。
[ フロア名 ] に 『 サーバ室 』 を入力。
[ フロアサイズ ] を 『 7 × 4 』 に設定。
[ タイルサイズ ] を 『 1 × 1 』 に設定。
『 次へ 』 をクリック。
3. [ 収容装置選択 ] 画面が表示。
[ すべてのラック ] リストから以下の 3 ラックをドラックし、にラックしフロアにドロップ。
ドラック対象ラック : Rack01、Rack02、Rack03
4. [ 3Dラックビュー ] 画面が表示。
ラック構成状態を確認。
※表示されているURLを記録しておく。
『 http://192.168.91.134/map/3DView.do?floorId=301&floorName=Room1 』
『 OpManager 』 をクリック。
※ [ ホーム ] 画面に復帰。
◆〈〈〈 ②3Dラックビューの配備 〉〉〉-------------------------------------------------------------------------
1. [ ホーム ] タブの [ 概要 ] 画面が表示の状態から。
[ 3Dラックビュー ]のサンプルウィジェット右上の『 ▼ 』をクリックし、『 削除 』を選択。
※ウィジェット削除確認ウィンドウが表示。
『 OK 』 をクリック。
[ 3Dラックビュー ]のサンプルウィジェット右上の『 ▼ 』をクリックし、『 削除 』を選択。
※ウィジェット削除確認ウィンドウが表示。
『 OK 』 をクリック。
2. [ ホーム ] タブの [ 概要 ] 画面が再表示。
※[ 3Dラックビュー ]のサンプルウィジェットが削除されたことを確認。
『 アクション 』をクリックし、『 ウィジェットの追加 』を選択。
※[ 3Dラックビュー ]のサンプルウィジェットが削除されたことを確認。
『 アクション 』をクリックし、『 ウィジェットの追加 』を選択。
3. [ ウィジェットの追加 ] 画面が再表示。
『 一般(マップビュー/その他) 』『 ウカスタムHTML/テキスト 』をチェック。
『 追加 』 をクリック。
『 一般(マップビュー/その他) 』『 ウカスタムHTML/テキスト 』をチェック。
『 追加 』 をクリック。
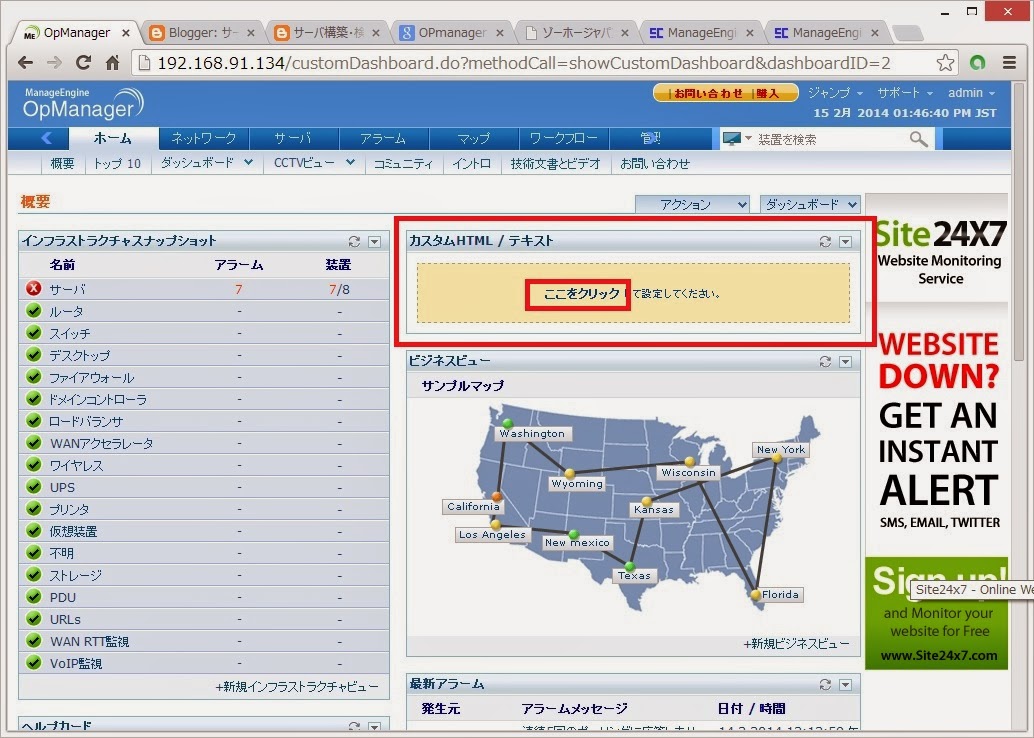
4. [ ホーム ] タブの [ 概要 ] 画面が再表示。
※追加されたウィジェットも表示。
追加されたウィジェット[ カスタムHTML/テキスト ] 画をドラックして右側に移動。
ウィジェット内の『 ここをクリック 』 をクリック。
※追加されたウィジェットも表示。
追加されたウィジェット[ カスタムHTML/テキスト ] 画をドラックして右側に移動。
ウィジェット内の『 ここをクリック 』 をクリック。
5. [ ウィジェットの編集 ] ウインドウが表示。
名前に『 Room1-3Dビュー 』 を入力。
Htmlテキストに
『<iframe src='[3DラックビューURL]' frameborder='0' scrolling='no' width='614px' height='362px'/></iframe> 』
を入力。
※[3DラックビューURL]には3Dラックビュー作成時に記録したURL
『http://192.168.91.134/map/3DView.do?floorId=301&floorName=Room1』
を記載。
『 実行 』 をクリック。
名前に『 Room1-3Dビュー 』 を入力。
Htmlテキストに
『<iframe src='[3DラックビューURL]' frameborder='0' scrolling='no' width='614px' height='362px'/></iframe> 』
を入力。
※[3DラックビューURL]には3Dラックビュー作成時に記録したURL
『http://192.168.91.134/map/3DView.do?floorId=301&floorName=Room1』
を記載。
『 実行 』 をクリック。
4. [ ホーム ] タブの [ 概要 ] 画面が再表示。
※3Dラックビュー [ Room1-3Dビュー ] がウィジェットとして表示。
★3Dラックビューの作成終了。
次回はビジネスビューの作成。。。。