◆〈〈〈 解説 〉〉〉---------------------------------------------------------------------------
OPManagerのビジネスビュー機能は、ユーザ自身が任意でビューを作成することができる。
背景に地図、レイアウト図を指定して、ロケーションマップを作成することが可能である。
今回は、ビジネスビュー機能を使って以下の手順にてロケーションマップ表示機能を実装する。
3Dラックビューは以下の手順で作成を行う。
①ビジネスビューの作成 : 装置のロケーションマップを作成。
②ダッシュボードの作成 : ダッシュボードを作成し、①で作成したビジネスビューを配備。
③タブの作成 : タブを作成し、②で作成したダッシュボードを配備。
今回は、以下の設定にて3Dラックビューを作成する。
ビジネスビュー作成数 : 3
ビジネスビュー① (配備機器数 : 3 台 )
ビジネスビュー名 : Building1
背景画像名 : building1.jpg
配備装置名 : Server1、Server2、Server3
ビジネスビュー名 : Building1
背景画像名 : building1.jpg
配備装置名 : Server1、Server2、Server3
ビジネスビュー② (配備機器数 : 3 台 )
ビジネスビュー名 : Building2
背景画像名 : building2.jpg
配備装置名 : Server4、Server5、Server6
背景画像名 : building2.jpg
配備装置名 : Server4、Server5、Server6
ビジネスビュー③ (配備機器数 : 2 台、配備ビジネスビュー数 : 2 )
ビジネスビュー名 : Campus
背景画像名 : campus.jpg
配備装置名 : OpManager、Nas
背景画像名 : campus.jpg
配備装置名 : OpManager、Nas
配備ビュー名 : Building1、Building2
ダッシュボード作成数 : 1
ダッシュボード名 : ロケーション (説明 : 装置の設置場所 )
配備ウィジェットタイプ : ビジネスビュー
配備ビジネスビュー数 : 1
配備ビジネスビュー名 : Campus
タブ作成数 : 1
作成タブ名 : ロケーション
リンク対象ダッシュボード名 : ロケーション
1. ブラウザからOpManagerにログイン。
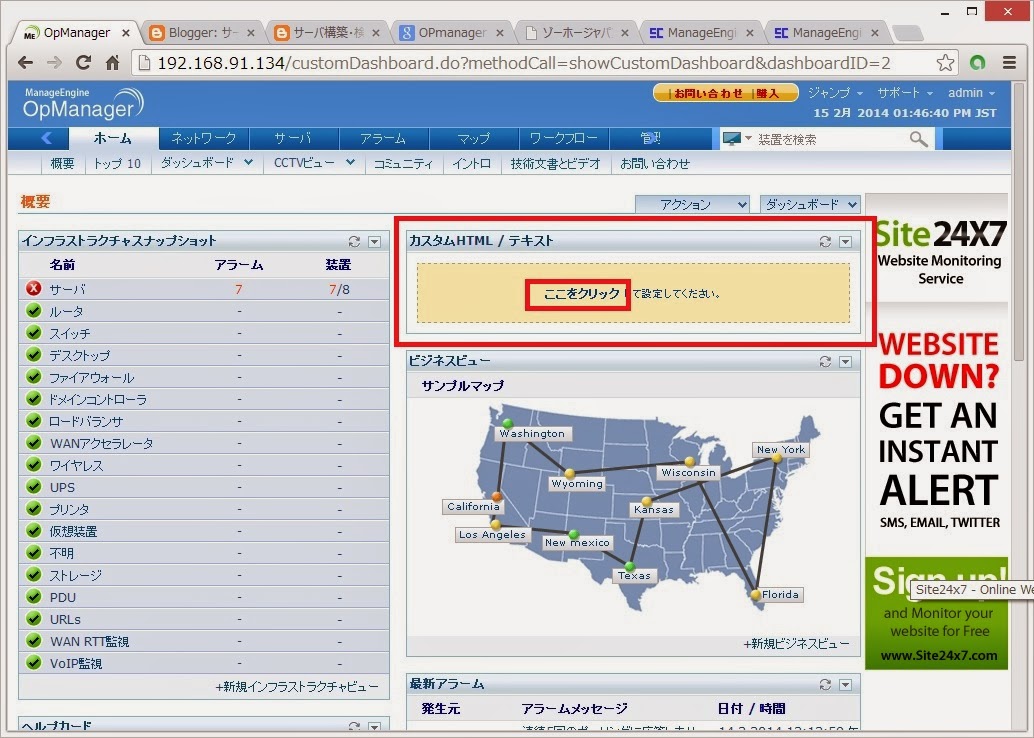
2. [ ホーム ] タブの [ 概要 ] 画面が表示。
『 マップ 』-『 ビジネスビュー 』-『 ビジネスビューの追加 』を選択。
3. [ マップ作成 ] 画面が表示。
[ ビジネスビュー名 ] に 『 Building1 』 を入力。
[ 背景の選択 ] に 『 Building1.jpg 』 を選択。
[ 選択できる装置 ] リストから 『 Server1 』『 Server2 』『 Server3 』 を[ 選択する装置 ] へ移動。
『 実行 』をクリック。
4. [ 装置 ] 配備画面に遷移。
『 Server1 』『 Server2 』『 Server3 』 を背景の適切な位置に配備。
『 Server1 』 アイコンを選択し、-『 装置のプロパティ 』 アイコンをクリック。
[ ラベル設定 ] で 『 ラベルの表示 』『 境界 』『 背景 』すべてをチェック。
[ アイコン ] で 『 装置アイコン 』 をチェック。
『 実行 』 をクリック。
※『 Server2 』『 Server3 』も同様の設定を実施。
5. [ マップ作成 ] 画面に復帰。
『 保存 』をクリック。
『 閉じる 』をクリック。
6. [ ビジネスビュー ] [ Building1 ] 画面が表示。
上記の手順を繰り返して、ビジネスビュー 『 Building2 』、『 Campus 』 を作成する。
なお、ビジネスビュー『 Campus 』は、装置配備以外にビジネスビューのショートカットを配備する。
以下にビジネスビュー『 Building1 』のショートカット配備手順を記載。
[ マップ作成 ] 画面から 『 ショートカットの追加 』 アイコンをクリック。
[ ショートカット名 ] で 『 Building1 』 を入力。
[ サブマップを開く ] で 『 Building1 』 を選択。
[ ラベル設定 ] で 『 ラベルの表示 』『 境界 』『 背景 』すべてのチェックを外す。
『 実行 』 をクリック。
◆〈〈〈 ②ダッシュボード作成手順 〉〉〉-------------------------------------------------------------------------
1. [ ホーム ] タブの [ 概要 ] 画面が表示。
『 ホーム 』-『 ダッシュボード 』-『 ダッシュボードの追加 』を選択。
2. [ ダッシュボードの作成 ] 画面が表示。
ダッシュボード情報の[ 名前 ] に 『 ロケーション 』 を入力。
ダッシュボード情報の[ 説明 ] に 『 装置の設置場所 』 を入力。
レイアウト情報の[ カラム数 ] に 『 1 』 を選択。
ウィジェットから『 装一般(マップビュー/その他) 』『 ビジネスビュー 』 をチェック。
『 作成 』をクリック。
3. [ ダッシュボード ] 画面が表示。
ダウィジェット右上の 『 ▼ 』 をクリックし、 『 編集 』 を選択。
4. [ ウィジェットの編集 ] 画面が表示。
[ ビジネスビュー ] から 『 Campus 』 を選択。
『 実行 』をクリック。
5. ダッシュボード[ ロケーション ] 画面が表示。
◆〈〈〈 ③タブの作成手順 〉〉〉-------------------------------------------------------------------------
右上の『 admin 』 にマウスを合わせ、『 タブの編集 』 を選択。
2. [ タブ編集モード ] 画面に遷移。
右上の『 + 』 をクリックし、[新規タブ] 設定ウインドウを表示。
[ タブ名 ] に 『 ロケーション 』 を入力。
[ タイプ ] から 『 ダッシュボード 』 をチェック。
[ ダッシュボード ] から 『 ロケーション 』 を選択。
『 OK 』をクリック。
3. タブ [ ロケーション ] が画面に表示。
タブ [ ロケーション ] をドラックしてタブ [ トップ10 ] の横に移動。
画面右上の [ ・・・変更を保存しますか?|はい|いいえ ] で『 はい 』 をクリック。
★ビジネスビューの作成完了。
次回は、。。。。